Kebutuhan aktualisasi diri pada publisher website / blog sangat menonjol, tercermin dari obsesi situsnya dikunjungi banyak orang. Kita beruntung, internet menawarkan banyak hal. Ribuan widget (elemen), template (desain blog) gratis/berbayar ada di http://www.Btemplates.com atau free dari www.blogger.com untuk memanjakan pembuat website.

Abraham Maslow tahun 1943 dalam paper “A Theory of Human Motivation.” Tapi teori Maslow baru sepenuhnya diungkapkan secara mendalam dalam bukunya “Motivations And Personalities” terbit tahun 1954.
Teori tingkatan kebutuhan manusia digambarkan sebagai PIRAMIDA. Physiological Needs (kebutuhan fisik) Berada pada piramid paling dasar. Diatasnya Safety and Security Needs (kebutuhan rasa aman) lalu diatasnya lagi Love and Belongingness (keinginan Dicintai dan Memiliki) lalu Self-Esteem (keinginan akan Penghargaan) dan dipuncak piramida kebutuhan manusia adalah Self-Actualization (keinginan kuat untuk mengaktualisasi diri).
Kebutuhan fisik meliputi Oksigen, air, makanan, tempat tinggal, istirahat dan kebutuhan untuk kelangsungan hidup lainnya. Jenjang kebutuhan ini semakin tinggi semakin kompleks. Kebutuhan paling tinggi yaitu Aktualisasi Diri melibatkan lingkungan di luar dirinya meliputi aspek kreativitas, vitalitas, peran-serta, pengakuan, keterlibatan, hidupnya merasa berarti atau kecukupan diri.
Bagi yang mulai membuat website yang kebutuhan aktualisasinya lebih menonjol, sebaiknya memilih hosting yang menyediakan lebih banyak aksesori dan menyodorkan keleluasaan memilih desain paling menarik (disesuaikan estetika dan thema website), misalnya www.blogger.com. Itu baru langkah awal, karena selanjutnya Anda harus menyediakan konten berkualitas dan update secara teratur. Juga melakukan usaha ekstra mempromosikan, mulai dari cara seperti pemasar dengan memanfaatkan jaringan sosial (social networking seperti Facebook, Twitter dan lainnya) dan email, mengiklankan diri dan memanfaatlkan teknik-teknik SEO (Search Engine Optimalization).
Statisitik Visitor GeoCounter untuk website blog blogger
Untuk memantau seberapa jauh blog diterima dunia luar dimanfaatkan alat statistik yang dapat mengukur traffic kunjungan. Ada banyak pilihan, bahkan www.blogger.com juga menyediakan widget statistik visitor. Bagi Newbie (pemula) tidak sulit mendapatkan karena banyak alternatifnya, salah satunya dari Geovisite.
Pertama, buka URL http://www.geovisite.com/en/ (kode en menunjuk berbahasa English). Anda akan dihadapkan pada beberapa varian Penghitung visitor (Counters Geovisite) : 1. GeoChat 2. GeoToolBar 3. GeoMap 3. GeoGlobe 4. GeoClock 5. GeoWeather 6. GeoUser 7. GeoCounter dan 8. GeoStat. Masing Varian memiliki sub-Varian.
Kedua, klik Regristrasi (Sign-Up) pada menu diatas untuk mendapatkan account dari GeoVisite. Secara cermat ikutilah 4 tahapan regristrasi. Setelah selesai, klik Geo Directory maka anda bisa memilih-pilih Varian (misalnya GeoCounter) dan muncullah demo-demo sub-Varian. setiap klik pada demo akan memunculkan demo beserta kode HTML dibawahnya. Pilih salah satu varian diatas.
Praktek
Saya memilih GeoCounter, maka muncul demo dari Counter Geovisite yang kita pilih dan kode HTML standar. Jika anda ingin melakukan perubahan ada pilihan menu, maka gunakan tool yang disediakan, yaitu klik tulisan Color Configuration yang bergarisbawah (Underline). Modifikasi dilakukan termasuk background warna dan background gambar.
Setiap perubahan modifikasi akan terekam dalam kode HTML. Jika sudah selesai, arahkan kursor ke kode HTML, klik kanan dan pilih SELECT ALL kemudian Klik COPY. sementara disini dahulu.
Berpindah untuk membuat widget baru. Pertama buka URL http://www.blogger.com dan masukkan account Gmail dan password Anda.
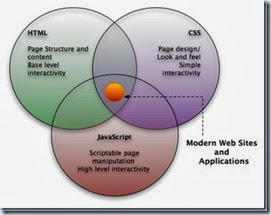
Buka halaman DASHBOARD | RANCANGAN | TAMBAH WIDGET | pilih dengan cara klik Widget HTML DAN JAVA SCRIPT. Arahkan kursor ke pojok kiri-atas dan klik kanan lalu pilih PASTE.
Buka halaman DASHBOARD | RANCANGAN | TAMBAH WIDGET | pilih dengan cara klik Widget HTML DAN JAVA SCRIPT. Arahkan kursor ke pojok kiri-atas dan klik kanan lalu pilih PASTE.
Arahkan kursor ke bawah klik SIMPAN WIDGET. Tunggulah proses penyimpanan hingga kotak hilang. Kembali ke halaman Rancangan klik SAVE dan klik VIEW BLOG. Hasilnya akan terlihat di halaman Blog atau webpage.












![Validate my Atom 1.0 feed [Valid Atom 1.0]](https://lh3.googleusercontent.com/-AHjNV40KrDw/UextTozh8GI/AAAAAAAAMjU/UG7zSHdmatc/w88-h31-no/valid-atom.jpg)