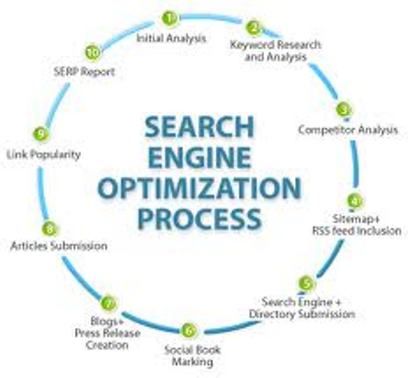
1. Missing the big picture
Most SEO advice is given for a single page, word or technique. But if a site is to be responsible for a profitable small business then in most situations it will need 100s of pages targeting 100s of 1000s of keywords using a wide range of techniques. All of these pages, keywords and techniques need to work together so you need a plan to coordinate that, including :
- Keyword research looking for potential keywords with Wordtracker Keywords Tool & existing traffic
with Wordtacker Strategizer.
- Strategy (your prioritized groups of target keywords)
- Site structure (matching your target keywords) and navigation to distribute link power around site
-
Onpage SEO
- Link building with Wordtracker's new
Link Builder tool and online PR.
To work at any scale beyond a micro-niche business, you must change your perspective from single (or exact match) keywords to
keyword niches groups of keywords sharing the same seed ... ... so right now I'm helping a site selling slippers and I might focus a lot of SEO and link building on the single keyword
slippers but I'm really interested in tens of 1000s of keywords containing
slippers, including
leather slippers,
men's slippers,
ladies slippers etc.
Wordtracker Strategizer is designed to work with this shift in perspective from single keywords to keyword niches.
2. Not having a keyword or SEO strategy
What are you trying to achieve? Most importantly your SEO strategy should serve the company, marketing and brand strategies. A keyword strategy is a prioritized list of the company's target markets' niches, as defined by the keywords used in those niches - the words and phrases used in search engines.
3. Putting too much trust in an SEO company
You need to get whoever you have approached to prove what they've done, even when you have a personal reference for that company. You should take a step back and ask yourself, "what is being delivered?" Make sure you are getting your money's worth.
Often they (businesses) will see a company with a nice website and they may be inclined to trust them because of that. Here are a few simple questions to ask any agency you might be talking to:
Often they (businesses) will see a company with a nice website and they may be inclined to trust them because of that. Here are a few simple questions to ask any agency you might be talking to:
Do you always give complete ownership of site analytics accounts to your clients? If not, why not? (The answer is they want to 'lock you in'.)
How do you build links other than paid, directories, press releases, article sites and using your own websites?
Can you list all the link building techniques you have planned for me, give the weighting you'll give to each and why?
Give examples of how your strategy and tactics might change with circumstances. If their given link building techniques include the likes of comment spamming and buying links ask: I understand they can work now, but what happens when Google stops them working?
(Following up on the question above) Remember the
Florida update. If the person you're speaking to doesn't remember 'Florida', ask to speak to an SEO who does.
4. Having company structure or systems that are unable to accommodate change
Change is always difficult. But combine it with something completely new and you've got a problem. The new thing is SEO and online marketing - neither is particularly well understood or even trusted, and in some cases companies have never heard of it.
Change is never going to happen unless those with authority and responsibility absolutely insist it does. This slows down many large companies and allows the small, who do embrace SEO, to do well. Here's a nice example - do a search for hotels in London, Paris or New York. You would think you would see all the big names at the top, but you'll see plenty of companies you've never heard of.
“SiteJazzer helps me create an aesthetically appealing storefront on the homepage. It may cost a couple of hundred dollars to get a freelance web designer to come up with a similar piece of work.” Says Patrick Tan, President of EVALUSHOP INC.
SiteJazzer makes it easy for businesses and agencies to create and show off their web content in style. With SiteJazzer, display your customer testimonials and quotes as animated cards, create great-looking banners and leader boards and do much more!
See how an eCommerce website with an interactive Jazzer stands out by making the shoppers 'interact' on the site and giving them a great shopping experience!
Click to download the case-study
5. Not coordinating SEO with your editorial, sales and marketing departments
New content without SEO to maximize the number of target visitors seeing that content is a waste.
SEO without marketing to convert those visitors is a waste.
Your content, SEO and marketing should work together as part of a process.
6. Not monitoring response or acting on results
You have to monitor response eg, the numbers buying your product or signing up to your newsletter.
You may find that the market niche you hoped would work ends up being lame. If so, move on.
Monitor traffic, rankings and response for relevant searches. If you are getting good or bad results you need to act appropriately. That might be moving on to the next target niche, or investing more resources into the same ones.
7. Poor content management systems
It's a cliche to say you need the right tools to do the job. One of SEO and online marketing's tools is a content management system (CMS) that gives you complete control over most of the content, on most of the pages, including site navigation, menus and all marketing. Not having that is like entering a car race on a scooter.
8. Letting developers control website content
Partly as a result of companies having no existing knowledge and systems to accommodate online marketing and SEO, those who build the website have by default often become in charge of its content. But letting developers take control of online content is like letting the mechanic drive the racing car. Or buying a car from a Ford garage and letting the mechanics decide where you can drive.
Take control of your website.
The developer's job is to deliver the functions you want and keep the site working. What goes on the site and where and when is the responsibility of editorial and marketing, including SEO.
9. Not doing SEO now
Here's a simple point; every day you wait to start SEO means it will be more expensive to get the same results when you do start. If you can get to the top of Google for a collection of keywords this will give you momentum and help you stay at the top, and it becomes cheaper.
Serious search engine success allows for serious business success - put these things together and you've basically got a gold rush. If you don't do the work now it's going to cost you a fortune to do it in the future. There is a simple reason for this and it's inbound links.
10. Neglecting the importance of site structure and navigation
Most reasonable sites for reasonably sized businesses are going to need hundreds (sometimes thousands) of pages. If you have hundreds of pages you need an optimized site structure and an accompanying site navigation. Even on a small site it's possible to get this wrong and waste all work.
You might have wonderfully optimized pages and links but if you don't have your navigation right, or your structure isn't right then your success will be limited.
What should you do? It's hard to give a quick answer, but you should organize your site content into categories of related content. Let's say you had a site selling chocolate - you would have all your Belgian truffles in one place and chocolate cake recipes somewhere else, almost working as different sites with their own home page (category home pages.)
On larger sites, related categories can be grouped together into channels.
Make sure your home page links directly to your site's most important category pages. See Are your Superman Pages trapped in a basement full of kryptonite?
11. Neglecting your home page
Your home page is by far your most powerful page because most of your site's inbound links will come to there. Use that power with copy to both target your toughest keyword niches and help other niches with links to their category home pages.
You can test what works, trying keywords of varying degrees of difficulty and ambition.
12. Over-relying on your home page
This is just as problematic. There are only so many different keywords you can effectively target with one page. When success is achieved for a keyword niche with your home page - move that success to other pages using internal and external links.


















![Validate my Atom 1.0 feed [Valid Atom 1.0]](https://lh3.googleusercontent.com/-AHjNV40KrDw/UextTozh8GI/AAAAAAAAMjU/UG7zSHdmatc/w88-h31-no/valid-atom.jpg)